Table Of Content

Examples include Game Creation, Props and Weapons for Games, Dynamic Effects, Maya Modules, Character Rigging for Production, and Creature Animation. The USC Games Program combines the study of art, design, engineering, and production. Classes are collaborative, immersive, and hands on, allowing students to develop team-building skills and expertise in every area of game design and development. Housed in Viterbi School of Engineering, the new Technical Game Art (TGA) Minor is part of the Information Technology Program (ITP).
Rapt Studio Strips Down Unity's San Francisco Headquarters - Interior Design - Interior Design
Rapt Studio Strips Down Unity's San Francisco Headquarters - Interior Design.
Posted: Wed, 15 Aug 2018 07:00:00 GMT [source]
Graphic Design
Now, the Muse Behavior prerelease package with LLM features is available to all Muse users. We’ve designed and improved this package to make it easier to use and for more intuitive editing. Like a classic behavior tree model, Muse Behavior consists of nodes and branches that are human-readable, allowing you to create representations that read like stories. We’ve received a lot of requests for a built-in behavior tree that would allow you to bring game characters to life with NPC interaction abilities. Last year, we started a closed prerelease of Muse’s Behavior capability – our take on LLM-powered decision trees – to allow you to create custom logic for characters and objects in an easy-to-use workflow. This set of features also included generative abilities to help you set up more complex interactions.
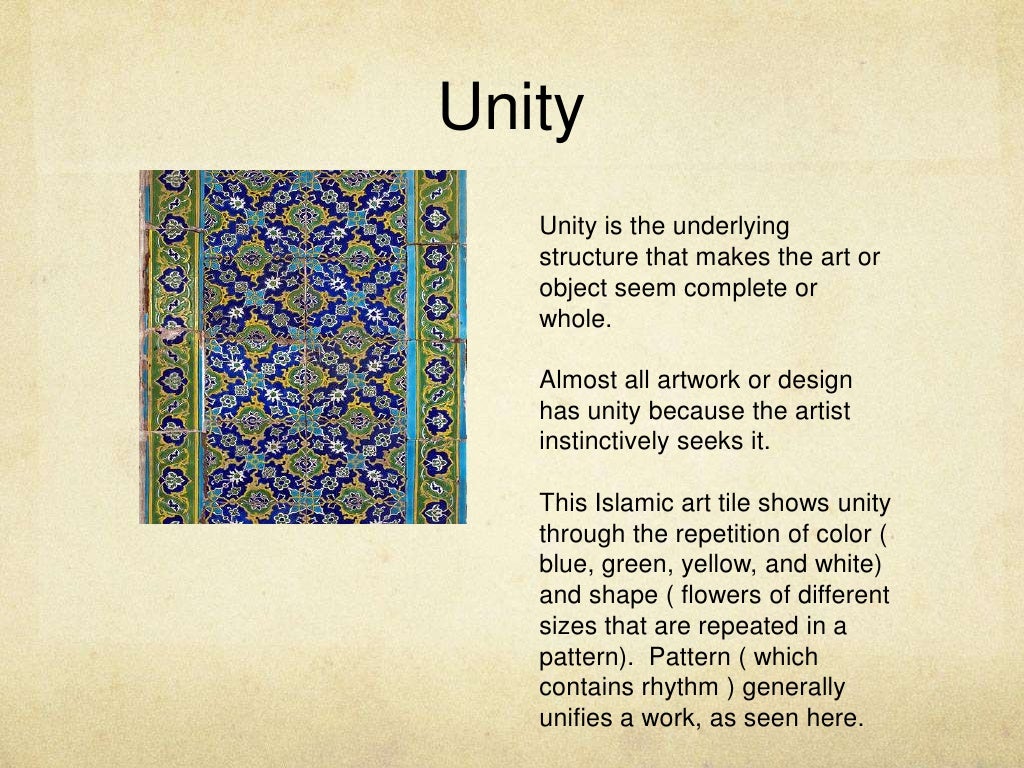
What role does unity play in branding and logo design?

With the right principles, tools, and tips for graphic design, you can create compositions that are unique, catchy, and, of course, right. A designer does this by choosing the placement of the design elements, their size, boldness, color, and other features. For example, if you’re designing any kind of logo, you can create contrast with a pink background, blue or green elements, and white text. Your ship should be balanced to move forward with ease, and the same goes for the visual elements of your design. To make your composition stable and engaging for your audience, you should create balance for your elements.

The 13 Principles Of Design
In the labyrinth of design principles, an entangled web exists where no single principle stands alone. Indeed, Unity assumes a unique role in this interplay as it forms intricate bonds with its fellow core concepts; balance, hierarchy, emphasis, contrast, rhythm and scale. Interdependence is at the heart of their existence – each one sways under the influence of others while simultaneously exerting its own pull. Consider emphasis – a tool used to make certain elements in design pop which subsequently sends ripples through unity. Balance steps in here to restore equilibrium and thus strengthens unity.Contrast seemingly presents itself as an adversary to unity since they appear diametrically opposed on surface level. It also re-emphasizes that these complex relationships amongst different design principles aren’t merely incidental but fundamental to understanding masterful designing.
Colour
It's a specific piece of content that needs to stand out from the rest of the design. For example, this could be that an element on one side is much 'heavier' than the rest and is overpowering, thus making the design look unstable. They guarantee usability and an overall pleasing effect for viewers and users. The alignment has also been simplified (making it all in line at the left) which moves the eye down the page. The items are in much better proximity to one another, thus organizing the information better.
Principle of Consistency and Standards in User Interface Design
Parallax camera mapping effect in Unity 3D - Game Design and Theory - Tutorials - GameDev.net
Parallax camera mapping effect in Unity 3D - Game Design and Theory - Tutorials.
Posted: Sun, 21 Feb 2021 08:00:00 GMT [source]
Unity in UI design is about organizing interface elements such as buttons, icons, text, and images in a cohesive manner, ultimately leading to improved usability and user satisfaction. With these types of observations, you can begin anticipating your user’s expectations and design around them. By thinking about how your product fits within the big picture of the internet, you can begin working toward a sense of unity on a global scale.
In the third lesson, you’ll learn best practices for designing with type and how to effectively use type for communication. We’ll provide you with a basic understanding of the anatomy of type, type classifications, type styles and typographic terms. You’ll also learn practical tips for selecting a typeface, when to mix typefaces and how to talk type with fellow designers.
Unity shares intimate connections with various other principles linked with designing like Balance,Hierarchy,Contrast and Emphasis. Effectual application of these principles could accentuate Unity within designs thereby resulting in a design that is not only visually appealing but also highly effective. Factors such as color, form, dimension, intensity, texture and space could facilitate attainment of unity.
Step 3: Establish a visual style.
And just as you wouldn’t mumble, shout, and whisper in the same sentence, your design needs a clear, consistent voice. Sidestep these classic blunders, and you’re already ahead of the game. Why did you choose to place it on one side of the page as opposed to the other? Always be asking yourself these questions and asking yourself how your choices are enhancing the overall idea you want to communicate. The navigation you came up with may look great, but if it doesn’t contribute to the general concept it’s probably better left out in favor of navigation that does reinforce the concept.
For example, the famous World Wide Fund for Nature (WWF) logo makes use of the confusion between positive shape and negative space to create the image of a panda. Each design has a goal and unity in the the design can help you deliver your goal easily and without creating a mixed message. The more unified your design elements are, the more of your message you'll deliver to your viewer. In short, unity can work as a measure to decide how well the elements on the page work together.
You know when you’re halfway through a project and it’s looking like the furniture section of a Kansas thrift store? Maybe there is a cool Murphy bed in the corner, but I’m pretty sure someone died in that Lazy Boy. Through unity your designs will communicate more and more effectively. In this article, we’ll be talking about unity and its example with some infographics to better understand the topic. Choose fonts that fit the message you want to convey and the way you want to showcase your content, rather than selecting fonts at random. Your typography can make a big difference in the tone of your piece, and you want it to fit with the overall visual look you envisioned.
Established in 1919, University of California Los Angeles has played a pivotal role in the formation of nearly 200 startup companies. Serving 45,900 students from 118 countries, UCLA offers more than 250 programs across 12 professional schools and UCLA College. University of California Los Angeles is accredited by the Western Association of Schools and Colleges (WASC) Senior College and University Commission (WSCUC). Turn your passion for drawing into a career in film and games with CG Spectrum. Courses include personalized mentorship from award-winning concept artists, career services, and access to a supportive community. White space is about not adding any elements to the composition and takes a more minimalistic and simplistic approach to design.